一、pulgin 的作用
-
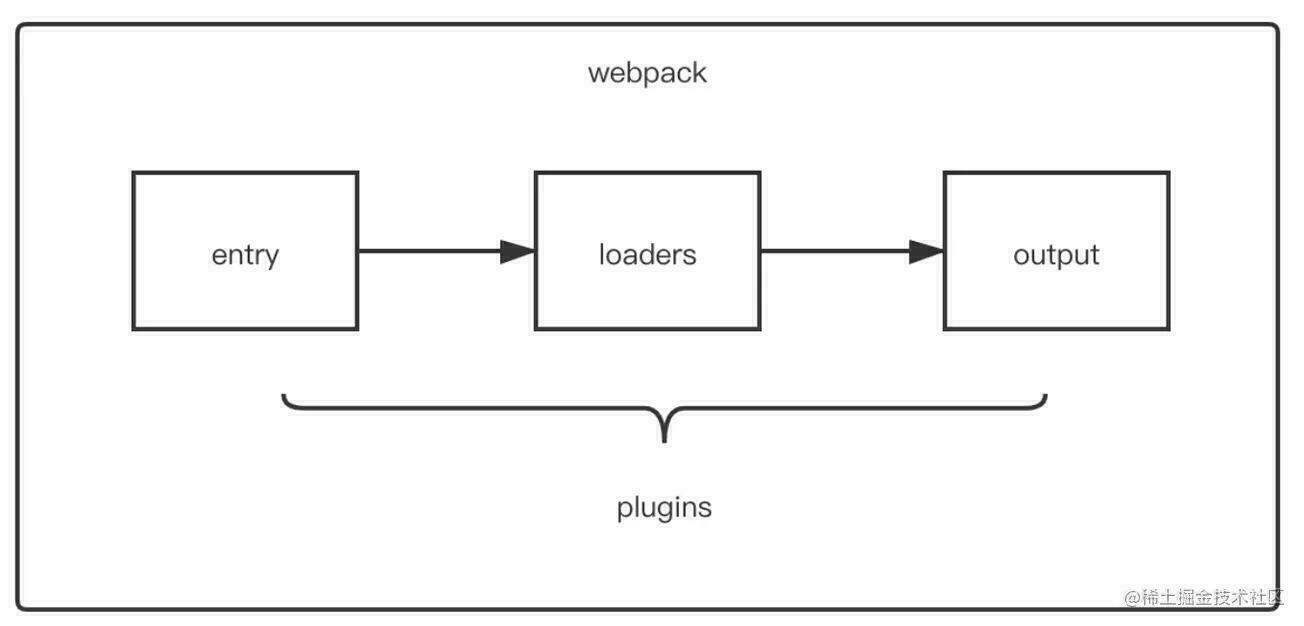
pulgin 就是“插件”的意思,主要目的就是解决 loader 无法实现的事情,loader 只是用作于将特定的模块进行转换,而 pulgin 可以用于执行更加广泛的任务,比如打包优化、资源管理、环境变量注入等
-
pulgin 是贯穿 webpack 整个编译周期的,运行在 webpack 的不同阶段(钩子 / 生命周期)

二、pulgin 配置方式
通常情况下,pulgin 的配置都是通过 webpack.config.js 配置文件导出对象中 plugins 属性传入 new 实例对象
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装 const webpack = require('webpack'); // 访问内置的插件 module.exports = { ... // 配置 plugins plugins: [ new webpack.ProgressPlugin(), new HtmlWebpackPlugin({ template: './src/index.html' }), ], }; 三、pulgin 的本质
pulgin 本质上是一个具有 apply 方法 javascript 对象,而他的这个 apply 方法会被 webpack compiler 阶段调用,并且在整个编译生命周期都可以访问 compiler 对象
const pluginName = 'ConsoleLogOnBuildWebpackPlugin'; class ConsoleLogOnBuildWebpackPlugin { apply(compiler) { compiler.hooks.run.tap(pluginName, (compilation) => { console.log('webpack 构建过程开始!'); }); } } module.exports = ConsoleLogOnBuildWebpackPlugin; 关于整个编译生命周期钩子:
- entry-option :初始化 option
- run
- compile: 真正开始的编译,在创建 compilation 对象之前
- compilation :生成好了 compilation 对象
- make 从 entry 开始递归分析依赖,准备对每个模块进行 build
- after-compile: 编译 build 过程结束
- emit :在将内存中 assets 内容写到磁盘文件夹之前
- after-emit :在将内存中 assets 内容写到磁盘文件夹之后
- done: 完成所有的编译过程
- failed: 编译失败的时候
四、常见的 pulgin
4-1 html-webpack-plugin
作用:
- 利用 HtmlWebpackPlugin 插件自动生成 html 文件,并且对打包后的 js 文件做了一个引入
- HtmlWebpackPlugin 原理是通过自带默认的 ejs 模版去生成的,当然也可以自定义模版,在 html 模板中,可以通过
<%=htmlWebpackPlugin.options.XXX%>的方式获取配置的值
// webpack.config.js const HtmlWebpackPlugin = require("html-webpack-plugin"); module.exports = { ... plugins: [ new HtmlWebpackPlugin({ title: "webpack案例", template: "./public/index.html", // 指定生成的 html 模版 }), ] }; 4-2 clean-webpack-plugin
作用:每次打包时候,CleanWebpackPlugin 插件就会自动把上一次打的包删除
const {CleanWebpackPlugin} = require('clean-webpack-plugin'); module.exports = { ... plugins: [ new CleanWebpackPlugin() ] } 4-3 mini-css-extract-plugin
作用:提取 CSS 到一个单独的文件中
const MiniCssExtractPlugin = require('mini-css-extract-plugin'); module.exports = { ..., module: { rules: [ { test: /.s[ac]ss$/, use: [ { loader: MiniCssExtractPlugin.loader }, 'css-loader', 'sass-loader' ] } ] }, plugins: [ ..., new MiniCssExtractPlugin({ filename: '[name].css' }), ... ] } 4-4 DefinePlugin
作用:DefinePlugin 允许在编译时创建配置的全局常量,是一个 webpack 内置的插件(不需要单独安装)
const { DefinePlugun } = require('webpack') module.exports = { ... plugins:[ new DefinePlugin({ BASE_URL: '"./"' // 等价于 const BASE_URL = "./" 他的赋值方式有点奇葩 }), ] } 这时候编译template模块的时候,就能通过下述形式获取全局对象
<!-- BASE_URL 是一个全局的常量,是通过 DefinePlugin 这个插件去定义的 --> <link href="<%= BASE_URL %>favicon.ico" >
4-5 copy-webpack-plugin
作用:CopyWebpackPlugin 是一个复制文件的插件,复制文件或者目录到指定区域,比如 vue 的打包过程中,如果我们将一些文件放到 public 的目录下,那么这个目录会被复制到 dist 文件夹中
new CopyWebpackPlugin({ // 通过 CopyWebpackPlugin 插件将 public 中的文件复制到打包后的文件夹下 // patterns 是匹配的意思 patterns: [ { from: "public", // 设置从哪一个源中开始复制 to: "build" // 可以省略,默认是复制到打包输出的路径,会根据 output globOptions: { ignore: ['**/DS_Store', '**/index.html', '**/abc.txt'] // ** 表示的是 from 的文件夹 } // globOptions:设置一些额外的选项,其中可以编写需要忽略的文件, //比如.DS_Store:mac目录下回自动生成的一个文件;.index.html:也不需要复制,因为我们已经通过HtmlWebpackPlugin完成了index.html的生成 } ] }) 总结
热门文章
- 兽医宠物店的兽医一个月能挣多少钱(兽医一般多少钱一个月)
- 动物医院看病贵吗多少钱一天(动物医院价目表)
- 12月5日 | Clash Verge每天更新20.6M/S免费节点订阅链接
- 1月21日 | Clash Verge每天更新19.1M/S免费节点订阅链接地址
- 兰州哪里卖宠物鸭的多(兰州哪里有卖鸭子活体的地方)
- 11月30日 | Clash Verge每天更新22.7M/S免费节点订阅链接
- 动物疫苗价格查询表图片高清大全(动物疫苗价格查询表图片高清大全及价格)
- 11月27日 | Clash Verge每天更新22.3M/S免费节点订阅链接
- 1月30日 | Clash Verge每天更新18.8M/S免费节点订阅链接地址
- 11月5日 | Clash Verge每天更新18.7M/S免费节点订阅链接