Vue中的动态组件(v-bind:is)的使用及组件传值
- 在一个多标签的界面中使用 “is ”特性来切换不同的组件:
<component v-bind:is ="currentTabComponent"></component>
- 有时候我们需要标签的组件实例能够被在它们第一次被创建的时候缓存下来。为了解决这个问题,我们可以用一个 元素将其动态组件包裹起来。
<!-- 失活的组件将会被缓存!--> <keep-alive> <component v-bind:is="currentTabComponent"></component> </keep-alive>- 组件传值
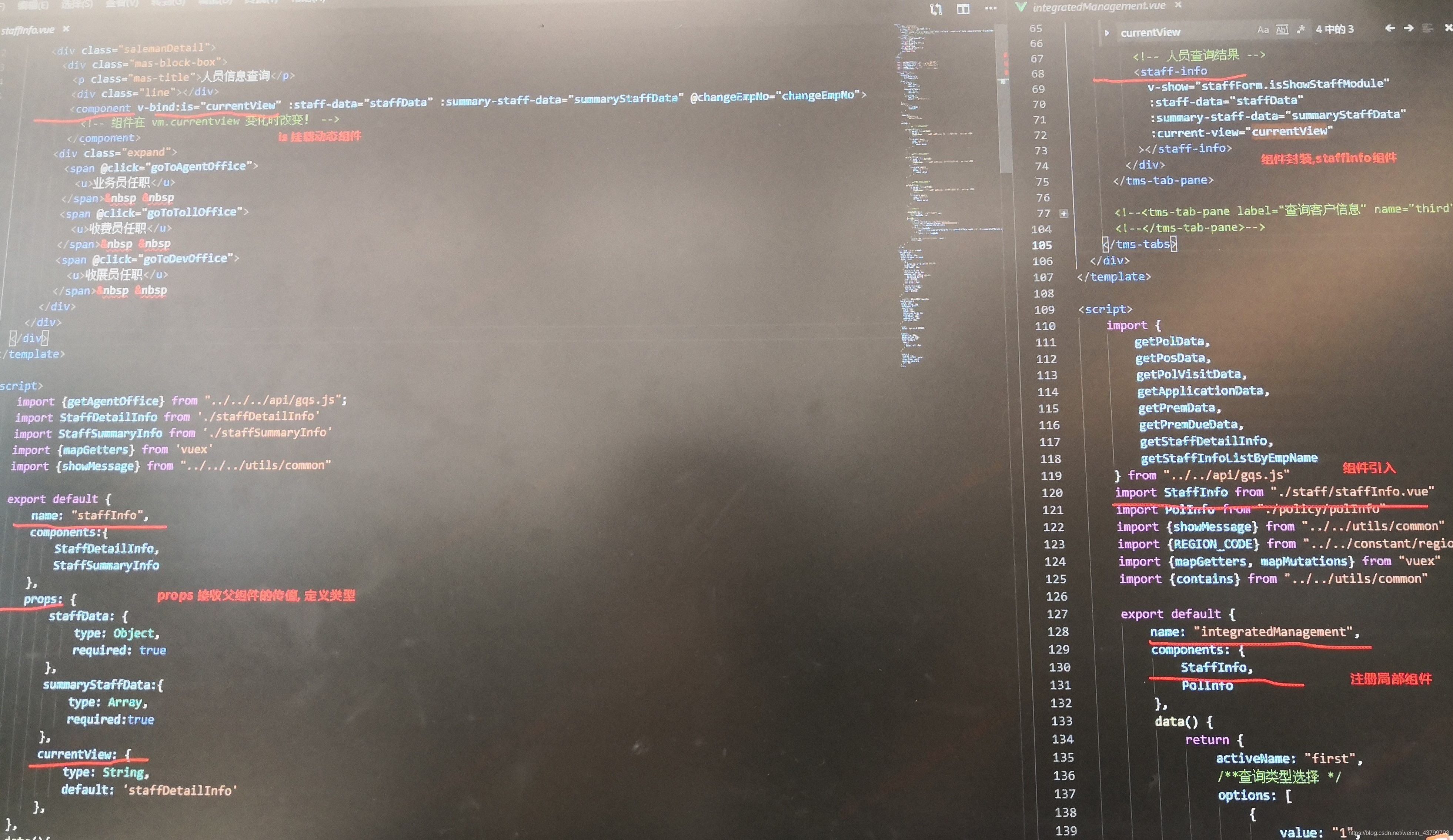
父组件:
注册并引入局部(子)组件,(自定义组件名为子组件文件名称)
子组件:
通过props 属性接收父组件的传值,定义类型,模板中用 “is” 特性来进行切换

热门文章
- 2月1日 | Clash Verge每天更新22.1M/S免费节点订阅链接地址
- 3月4日 | Clash Verge每天更新20M/S免费节点订阅链接地址
- 数据库事务四大特性以及四大隔离级别
- 2月14日 | Clash Verge每天更新21.7M/S免费节点订阅链接地址
- 哈尔滨王春生判刑多少年(哈尔滨王春生有期徒刑20)
- 1月12日 | Clash Verge每天更新21.2M/S免费节点订阅链接地址
- 中国兽药厂家排名前50强名单有哪些品牌(中国兽药十强企业排名)
- 南京宠物领养日要钱吗(南京宠物领养机构)
- 动物疫苗公司招聘条件 动物疫苗公司招聘条件要求
- 1月16日 | Clash Verge每天更新18.6M/S免费节点订阅链接地址